磨叽了很久,终于还是下载了twip这款twitter API proxy
用起来很简单,上传到PHP空间,配置一下Index.php跟twip.php即可
对我来说用途有两个
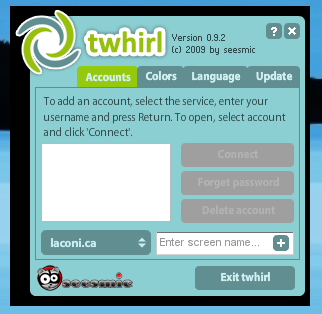
1、在Windows桌面使用twhirl这个基于Adobe AIR开发的Twitter客户端,省的我用浏览器打开,经常忘记看。
使用方案如下:
打开twhirl的账户设置,添加新账户(注意账户前的选项选择laconi.ca), 添加账户格式为your推特ID@×××.×××.com/twip (当然,这个地址根据你上传的api实际地址为准), 设置完成后,选择添加,点击链接

注意账户前的选项选择laconi.ca +那里填写你的Twitter账号@你构架的Twitter API地址。
例如:mickeywaley@mickeywaley.appspot.com (测试用的,现在已经关闭)
[via]
2、在博客中调用Twitter的内容
这是 google code 上的一个项目,名叫 twitterjs ,就像项目首页上给出的方法,如果不需要绕道,只需在我们的网页中加入以下代码就可以了:
<script type="text/javascript" src="http://twitterjs.googlecode.com/svn/trunk/src/twitter.min.js"></script>
<script type="text/javascript">
getTwitters('tweet', {
id: 'dimlau',
count: 1,
enableLinks: true,
clearContents: true,
template: '"%text%" - <a href="http://twitter.com/%user_screen_name%/statuses/%id%/">%time%</a>'
});
</script>
但是这样子没有爬墙功能,所以需要把上述第一行中的 JS 文件下载到本地,然后把其中的 http://www.twitter.com/statuses/
替换成 http://你得自建 API 代理地址/statuses/,最后在页面中引用这个修改后的 JS 就可以了。
至于下面那陀参数,ID 当然就是改成自己的 twitter ID,其他参数具体什么意思作者 blog 里有详细说明,自查。
当然,还有 HTML 部分,插入到页面的相应位置:
<div id="tweet">
<p>loading</p>
</div>
[via]




 支付宝 扫一扫
支付宝 扫一扫